
不評過ぎたのか、あるいは◯ヨバ企業サイドからのキャンペーン期間が終わったのか分かりませんが元に戻りました。
と思ったらまたやったようなので、Gamewithを見る習慣のある人は設定をそのままにしたほうが良いでしょう。
タイトル通りです。勝手にマウスカーソルを変えるのやめてください気持ち悪い。
(崩壊スターレイルのプレイヤーなら嬉しいのかもしれませんけど)
私も時々Gamewithで情報を集めたり眺めたりすることがあるのですが、何やらホ◯バ(?)のゲームの2周年を記念して、
何故かGamewithが無関係なゲームなページにもそのゲームの巨大広告が出たり、勝手にマウスカーソルを変更されているのが確認できました。
広告くらいならまだしも、勝手にマウスカーソルを変更されるのは不快極まりないので元に戻すことを決意。
非常にシンプルな記事となりますので、すぐに読んで実践出来るかと思います。
前提
・Google Chromeのみで確認 他ブラウザツールでの対処方法は不明
・トップやサイドに出てくる広告が気にならない人は読まなくてOK
・Chromeアプリを使用することに抵抗がある人は非推奨
対処方法:トップとサイドに出てくるバナーの非表示について
方法は簡単で、アドブロック系のChromeアプリで要素を選択して非表示にすれば完了します。
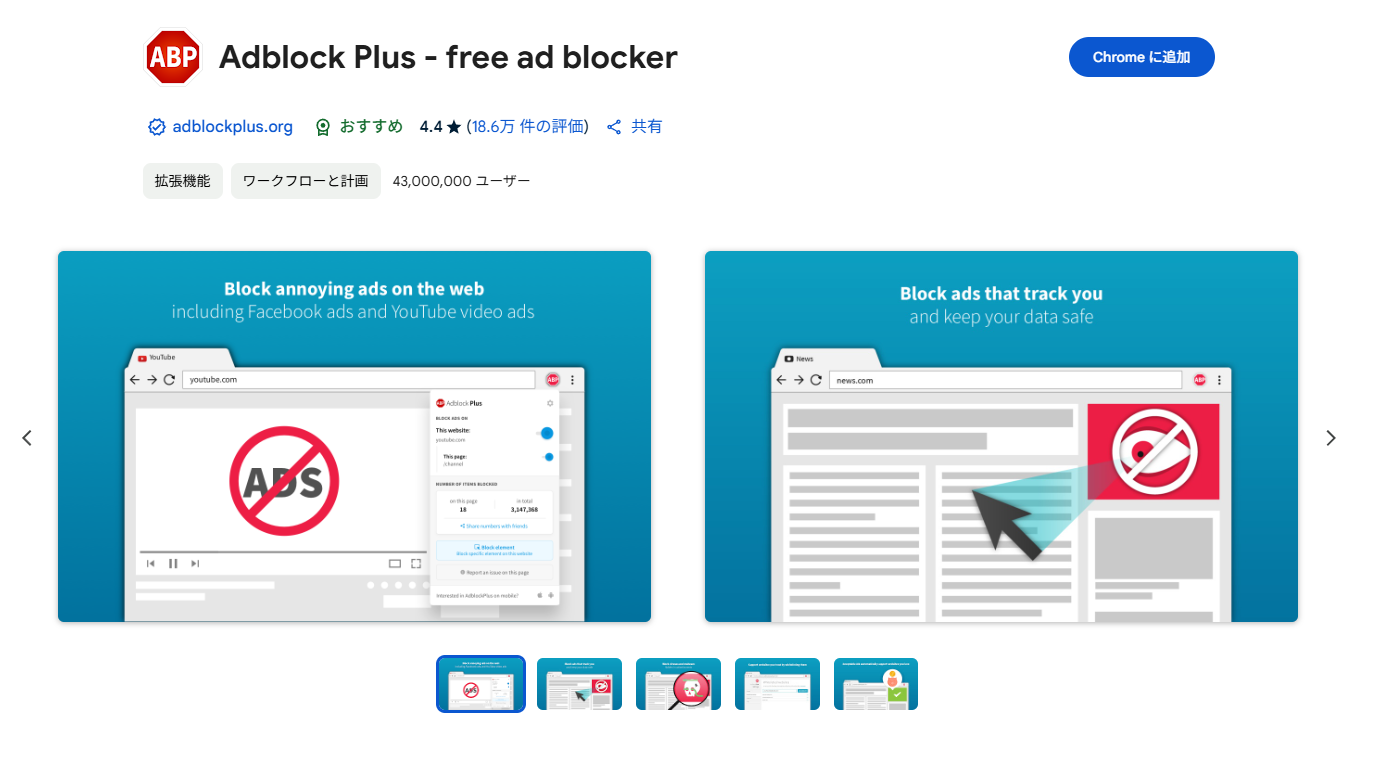
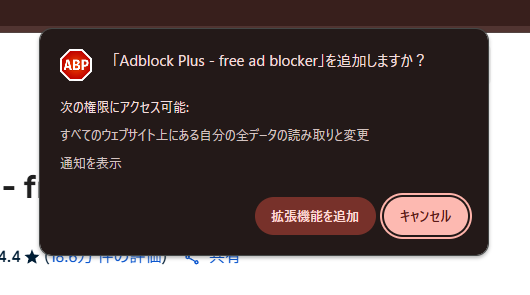
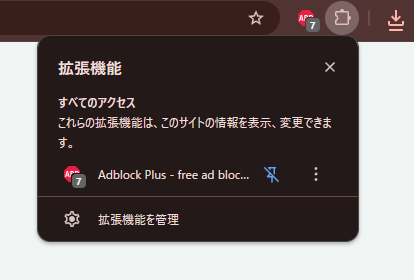
手順1:広告非表示アプリをChromeにインストール
私が使っているのはAdblock Plus(無料)。
上記タイトルでChromeアプリストアのウィンドが開きます。



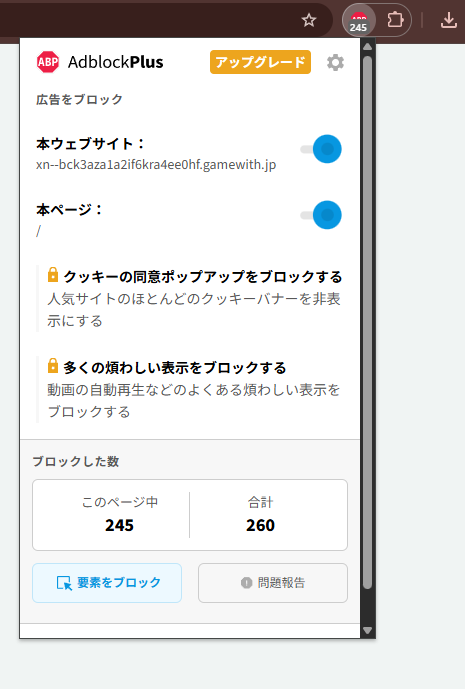
手順2:非表示にしたい要素を選択してブロック

この動画のように、消したい要素を選択してブロックをすれば表示されなくなります。
その他、表示したくない要素を同様の手順でブロックしていけばOKです。
対処方法:勝手に変更されたマウスカーソルを戻す方法について
広告は100歩譲ってまだ良い…いや、自分が調べたいゲームではないものの広告で中央を囲まれるだけでかなり不愉快ですが。
それよりも、マウスカーソルの変更はいただけない。 デザイナーはユーザーがこういった変更やUI改変を不快に思う事をわかってないのでしょうか。
あるいはホ◯バから金を貰ってるか…まあその線が濃厚でしょうね。 広告にカーソル合わせると特殊なリンク文字がついてますし。
さて、マウスカーソルの変更についてですが、CSSによって記述されて変更されているので、これを上書きでもとに戻します。
詳しいCSSの知識についてはここでは紹介しませんが、紹介するChromeアプリとコードを紹介して適応するだけでもとに戻せます。
使ったChromeアプリ
HTMLやCSS、JSなどに変更を加えることの出来るアプリなら何でも構いません。
本記事ではUser JavaScript and CSSで話を進めていきますが、他のアプリでも流用可能です。
インストールは事前にしておいても可能ですが、はじめにChromeのデベロッパーモードを有効化させるところから始めます。
手順1:Chromeデベロッパーモードの有効化
ChromeのURL検索欄にchrome://extensionsと入力し、先に進んでください。
すると、Chromeにインストールされているアプリが表示されるページに移るので、ページ内右上の”デベロッパーモード”のボタンがあるので有効にしましょう。
ボタンを有効にしたのち、3つのボタンが出てきますが特に理由が無ければ”更新”ボタンを押しておくだけでOKです。
手順2:User JavaScript and CSSのインストール
再度アプリページを掲載しておきます。
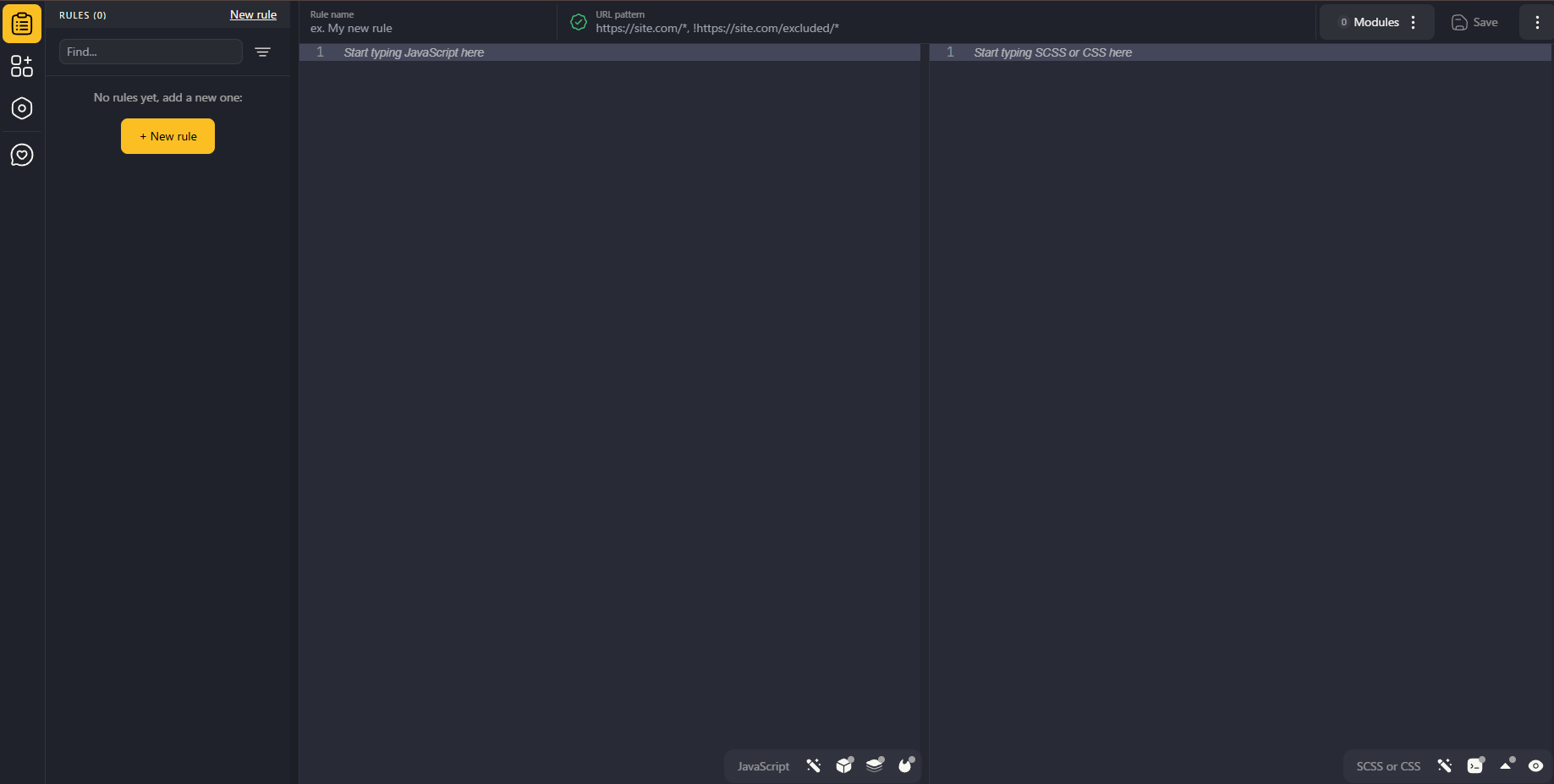
上記アプリページからアプリをインストールし、設定画面を開くと下のような画面になると思います。
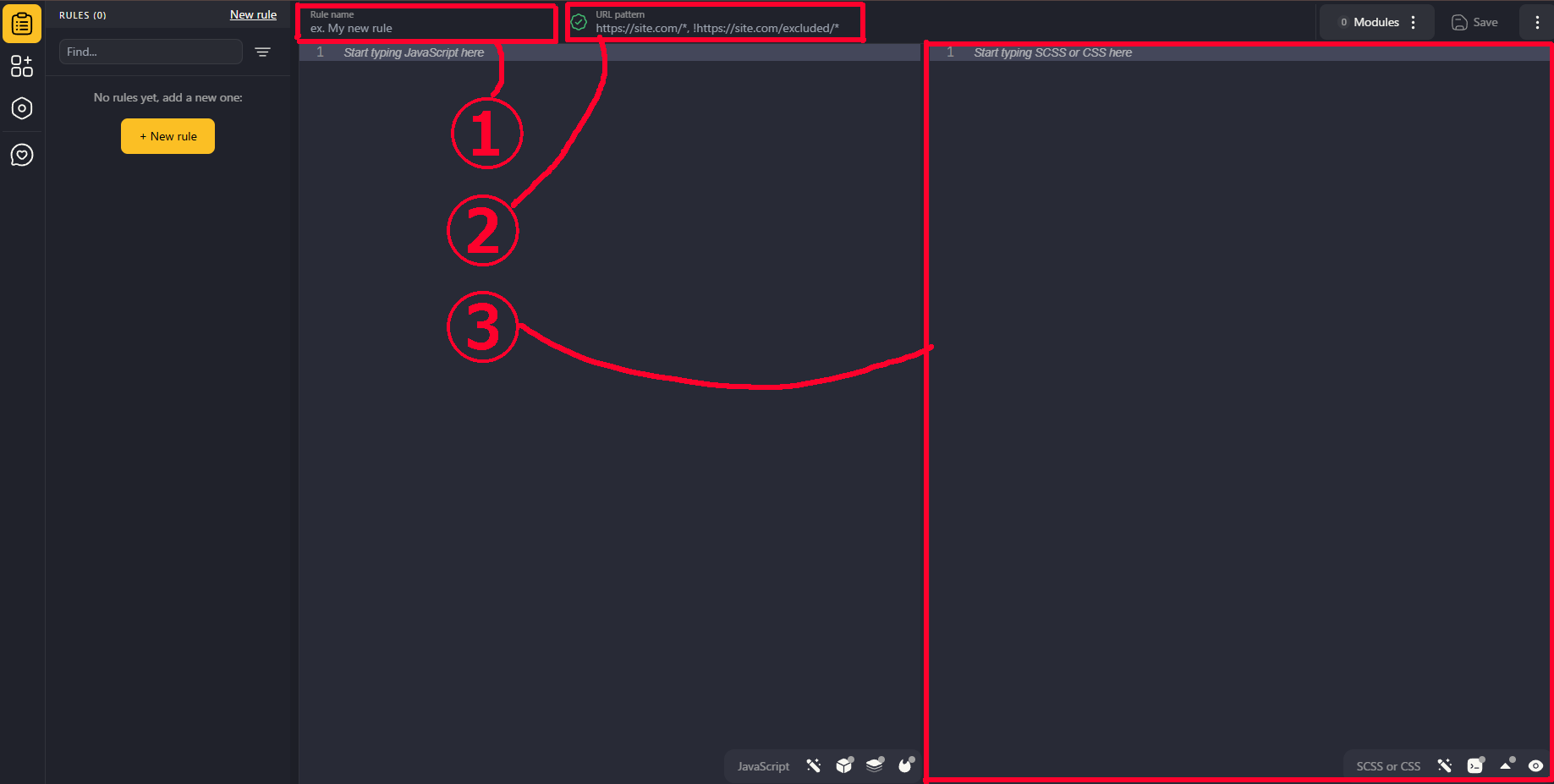
この設定画面から下の内容に変更を加えます。
①ルール名:特に何も記入しなくてもOK
②変更を加えたいサイトのURL:Gamewithであれば大元のURLを入力すれば扱われている全てのゲームの攻略ページに影響を及ぼせる
③追加するCSSを記述:今回はCSSの変更なので右側ブロックにコードの記述して保存すれば完了
手順3:設定・コードの反映作業
①は放置でも可。
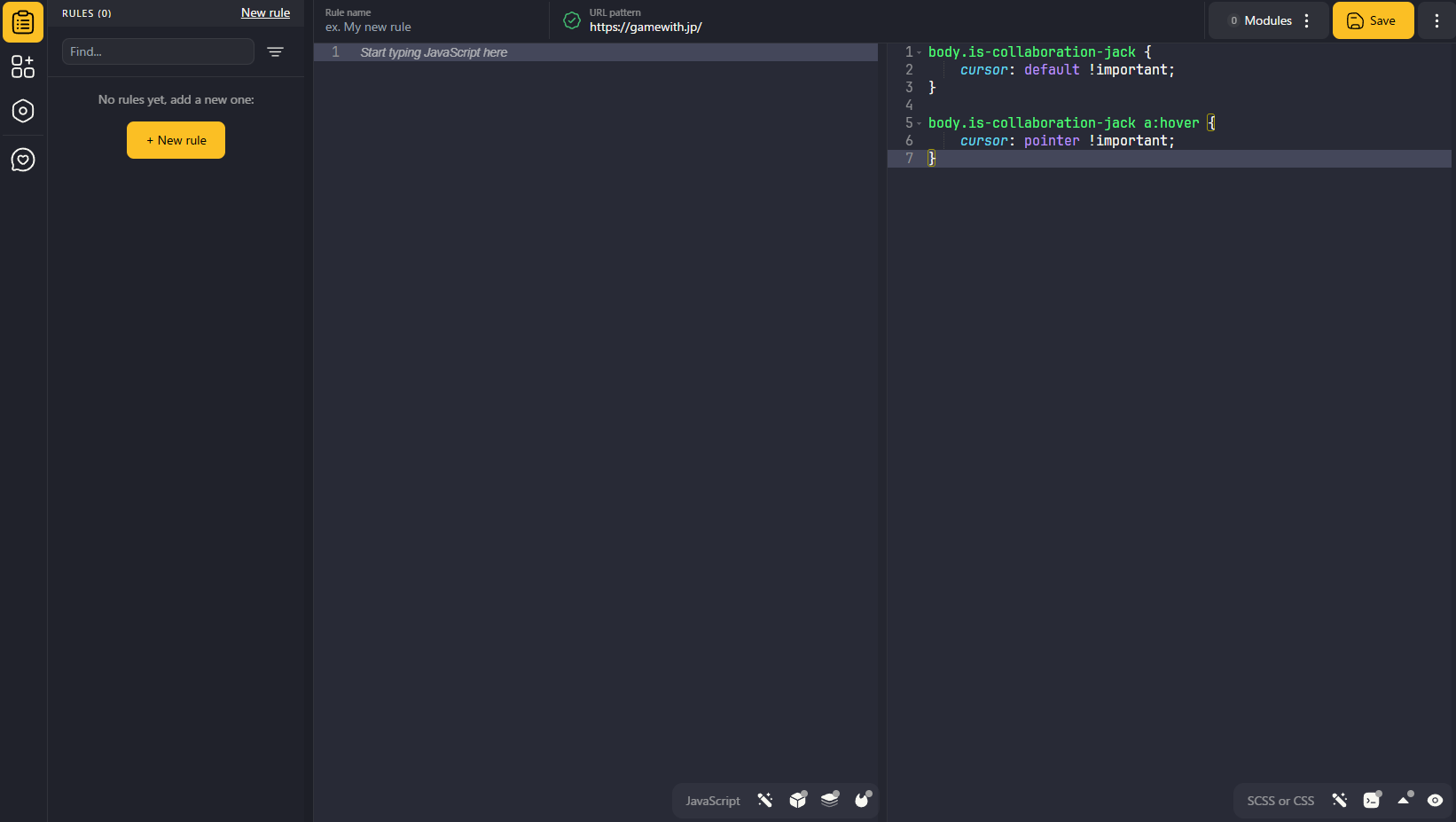
②のURLはhttps://gamewith.jp/と入力するだけ。
③右側のブロックに下記のCSSコードをペーストすればOK 選択範囲してコピーからペーストで大丈夫です。
body.is-collaboration-jack {
cursor: default !important;
}
body.is-collaboration-jack a:hover {
cursor: pointer !important;
}諸々完了すると下のようになるはずでなので、右上のSaveから保存すれば全て完了です。
ちゃんとSaveボタンを押して保存しないと反映されないので忘れずに。
最後にGamewithに戻ってサイトを更新し、マウスカーソルが元に戻っているかの確認をしていきましょう。
白背景が多いのでマウスカーソルがわかりにくいのですが、デフォルトに戻っているのが分かりますね。
これで完了です。お疲れ様でした。